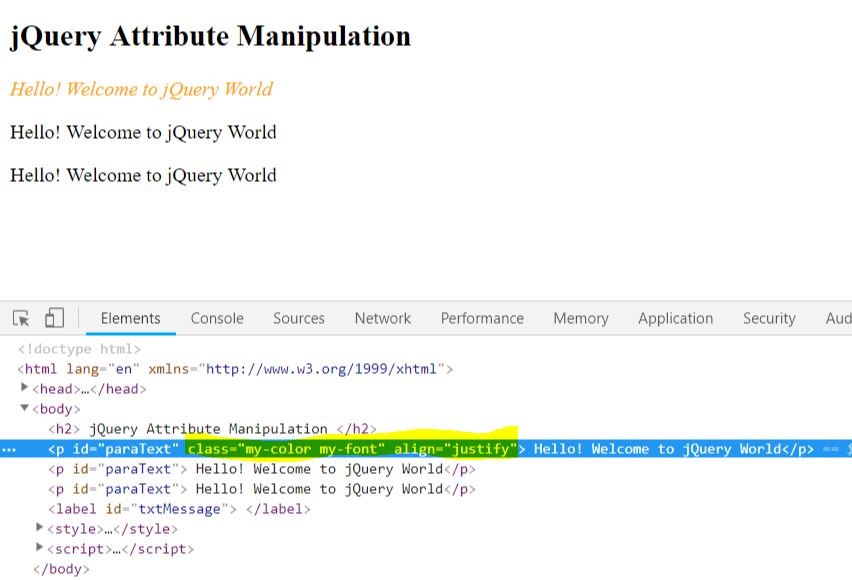
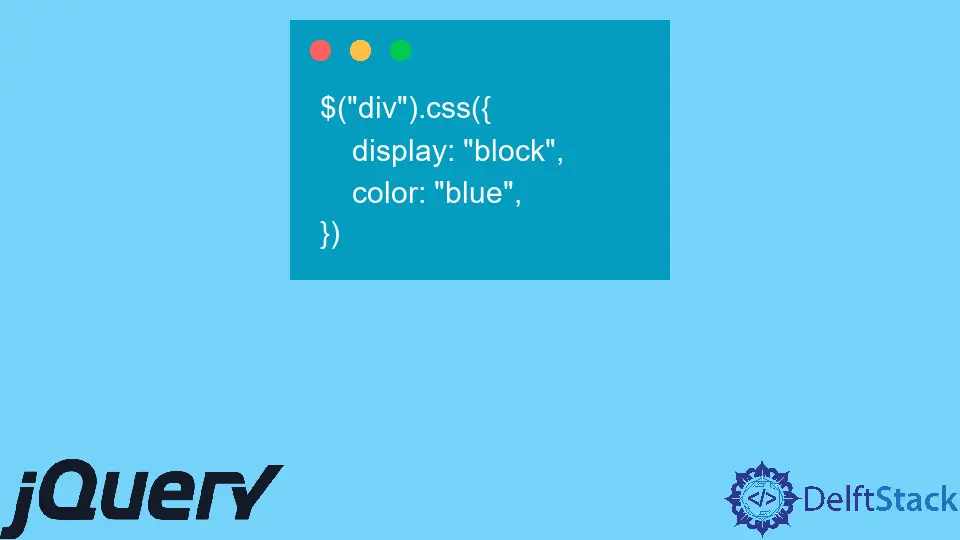
How To Define Multiple CSS Attributes In JQuery, Define Multiple CSS Attributes In JQuery, Define Multiple

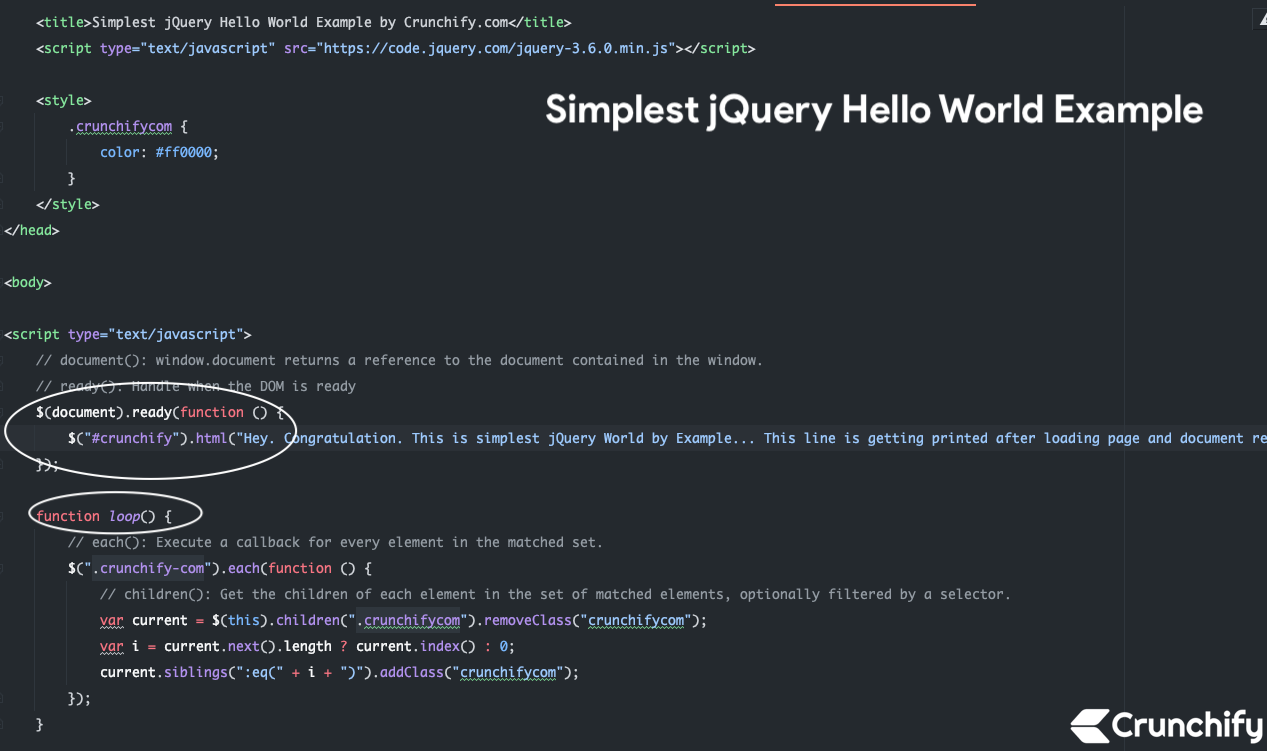
jQuery, Write Less & Do More. If you are a JavaScript developer and… | by Issa Sangare | The Startup | Medium

Web Design with Html, Css, JavaScript and Jquery Set | Jon Duckett | Style de vie numérique | 9781119038634 | Club

















![1. Getting Started with jQuery: Web Page Action - Head First jQuery [Book] 1. Getting Started with jQuery: Web Page Action - Head First jQuery [Book]](https://www.oreilly.com/api/v2/epubs/9781449311988/files/httpatomoreillycomsourceoreillyimages1752649.png.jpg)